부모탐색 : parentNode
선택한 요소의 부모를 탐색하는 속성은 parentNode 이다.
부모란 직계 상위 요소이기 때문에 두 개 이상일 수 없다. 따라서 Node 하나를 리턴한다.
- HTML
<div>
<p>p태그의 부모태그를 찾아보자!</p>
</div>
- JS
var p = document.getElementsByTagName("p")[0]; // p요소 선택
var parent = p.parentNode;
console.log(parent); // 선택된 p요소의 부모요소 리턴
자식탐색 : childNodes
선택한 요소의 자식을 탐색하는 속성은 childNodes 이다.
자식 노드는 한 요소에 하나 이상 존재할 수 있기 때문에 자식 노드들을 Node List로 반환해준다.
- HTML
<div>
<p>Chelsea FC</p>
<p>FC Barcelona</p>
<p>FC Seoul</p>
</div>
- JS
var div = document.getElementsByTagName("div")[0];
var children = div.childNodes;
// console 창에서 확인
for(var i = 0; i < children.length; i++){
console.log(children[i]);
}
- 결과

child [0] : Chelsea FC
child [1] : FC Barcelona
child [2] : FC Seoul
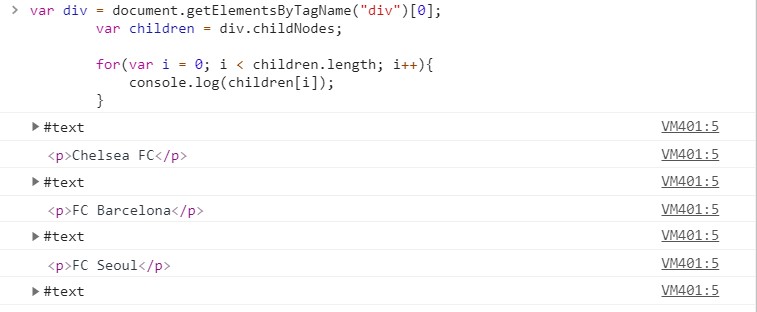
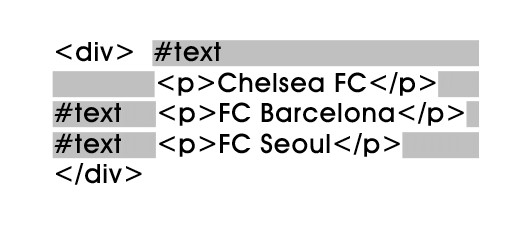
이렇게 값이 들어갈 것이라고 예상했겠지만, childNodes는 텍스트 노드와 주석 노드를 포함한 모든 노드를 포함하여 반환한다.

이런식으로 텍스트 노드를 포함해서 반환하며, 주석 <!-- --> 이 있을 경우 주석까지도 반환한다.
자식탐색 : children
자식탐색 속성 children은 요소 노드만 HTMLCollection으로 반환해주는 메소드이다.
- HTML
<div>
<p>Chelsea FC</p>
<p>FC Barcelona</p>
<p>FC Seoul</p>
</div>
- JS
var div = document.getElementsByTagName("div")[0];
var children = div.children;
// console 창에서 확인
for(var i = 0; i < children.length; i++){
console.log(children[i]);
}
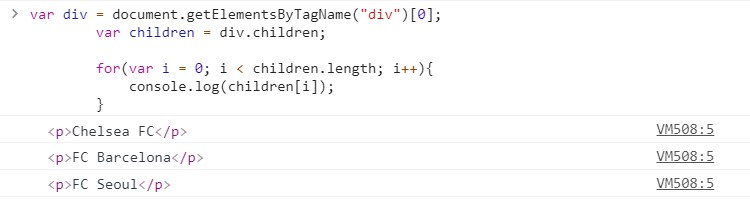
- 결과

따라서 같은 HTML 문서에서 실행하더라도, childNodes와는 다른 결과를 리턴한다.


댓글