시멘틱 태그 Semantic Tag
HTML5에 도입된 시멘틱 태그는 의미론적인 태그이다. 단순히 시멘틱 태그만으로는 화면이 변하지 않지만, 문서의 구조를 브라우저와 개발자가 쉽게 알아볼 수 있도록 한다.
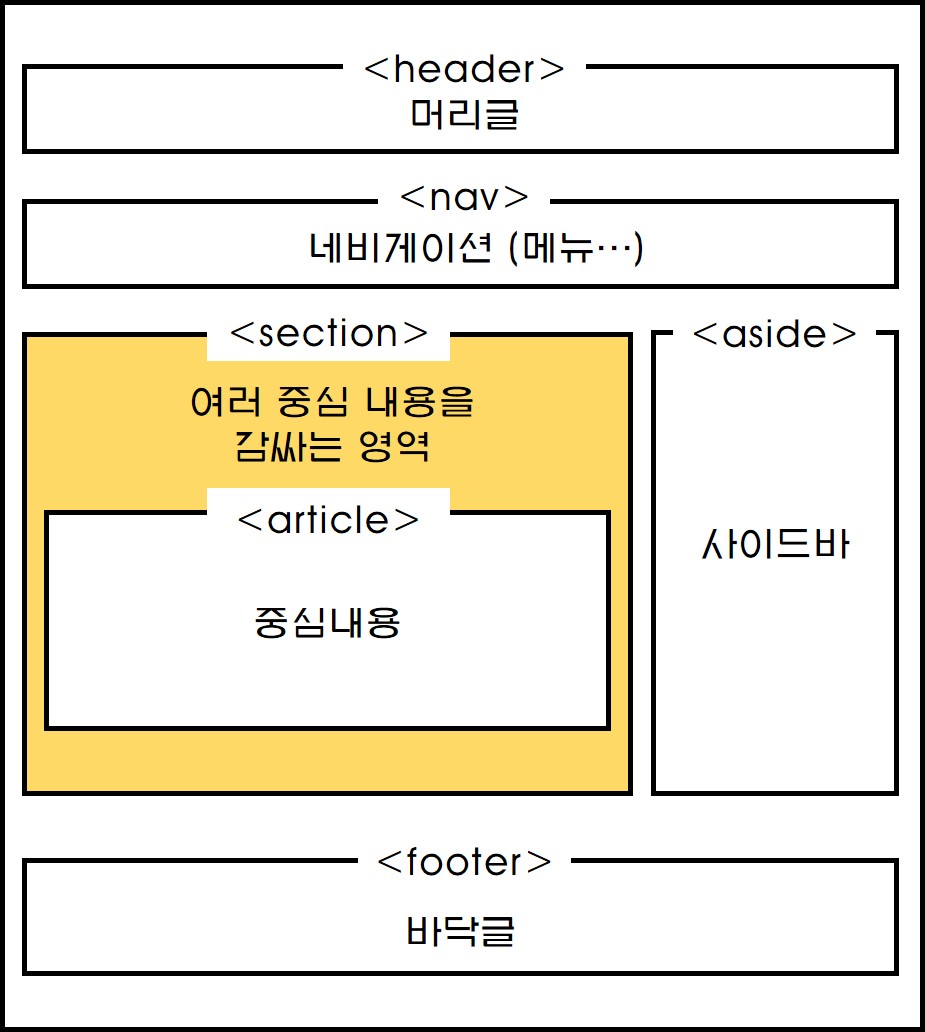
구조

- header : 문서나 section의 머리글을 지정한다.
- nav : 요소 탐색 링크의 집합이다. (주로 메뉴바를 만들 때 사용한다.)
- section : 여러 중심 내용을 감싸준다.
- article : 내용을 정의한다.
- aside : 중심 내용 요소를 제외한 콘텐츠를 정의한다. (링크, 메뉴, 광고 등)
- footer : 문서나 section의 바닥글을 지정한다.
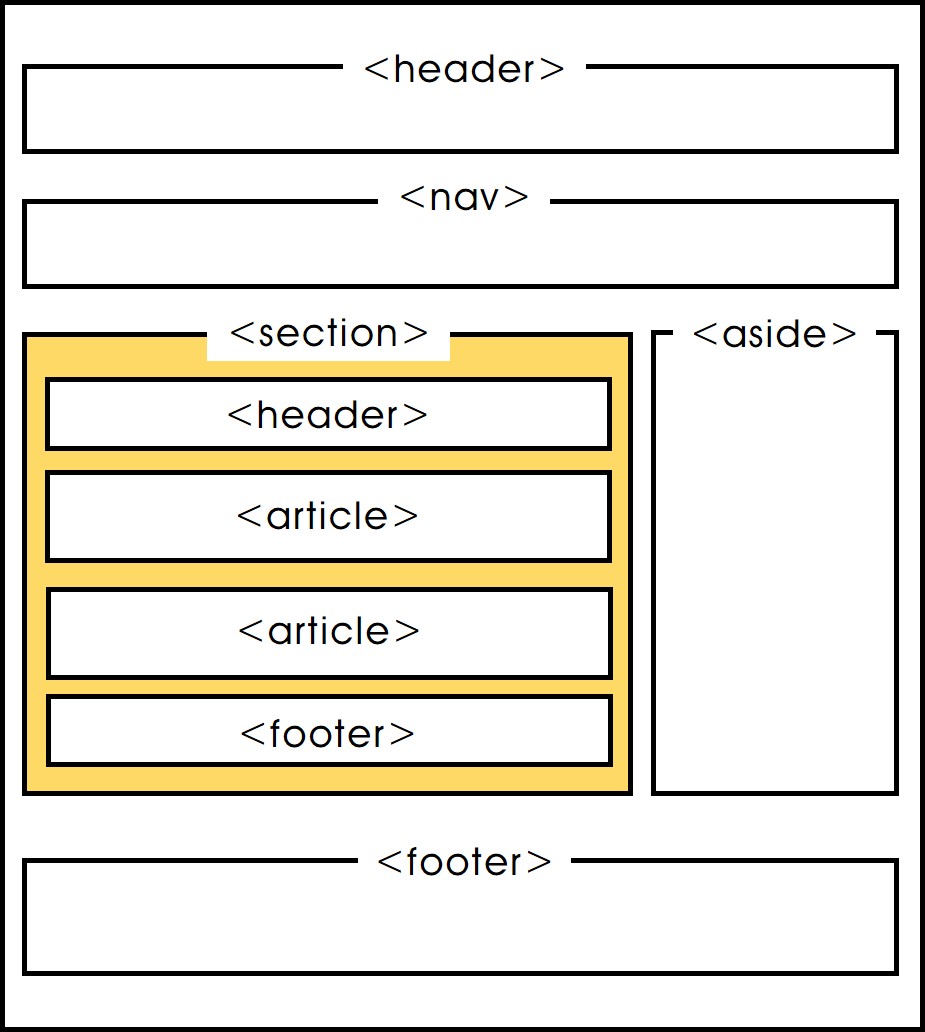
section

section 내에는 header와 footer를 넣을 수 있고, section 내에 section을 넣는 것도 가능하다.



댓글